说到Nginx,大家可能会闪过几个画面
1、这不是后端运维要用到技术吗,前端为啥要学这个
2、我学Nginx也没啥用啊
3、学了Nginx我能涨薪吗
4、。。。
一、简介
我个人拙见,前端本身就是一个很杂,且边界比较模糊的职业。若是在大公司,当然前端可能只需要专注页面上的业务开发,部署项目这块会交给一些专业的运维同事,轮不到你来操心这些事情。但很遗憾,大部分程序员不在大公司工作,多数就职于中小型的小厂。那么在小厂的话,很大概率上公司是没有运维人员的,前端项目的部署和运维很可能就会交给前端同学来管理。再退一步讲,平时我们接一些私活或者自己玩一些项目,都是需要部署到线上服务器。那么就可以选择我们好用的Nginx,借用官方的解释——“Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务“
二、需要的环境
学习Nginx需要什么环境呢?
1、买一个云服务器(腾讯云 or 阿里云)价格有点贵,就我目前而言,买的是腾讯的99元包年,最近好像有活动(非广告)
2、自己找个电脑搭建一下服务器的环境
3、搞个虚拟机,但是配置及其麻烦,新手不建议尝试
我买的服务器操作系统是CentOS 7.6 64位
通过服务器提供的yum去安装一些工具库
远程登录服务器 ssh root@IP(这里的IP就是你购买服务器的IP地址),腾讯服务器里可以让你选择密码登录还是密钥登录,我选择添加本地密钥登录,这样比较方便,不用每次都输入密码。进入服务器之后就是这样的画面

然后输入下面这段代码,安装相应的工具包和库
yum -y install gcc gcc-c++ autoconf pcre-devel make automake
yum -y install wget httpd-tools vim基本上没什么大问题就会显示“Complete!”
恭喜你,服务器环境基本安装完毕~
三、搭建Nginx配置
个人建议,可以先去Nginx官方文档先看看,了解一下Nginx再开始下面的阅读,我尽量不说理论知识,讲一些实操,因为我觉得理论知识我说的肯定不如官网来得细致。
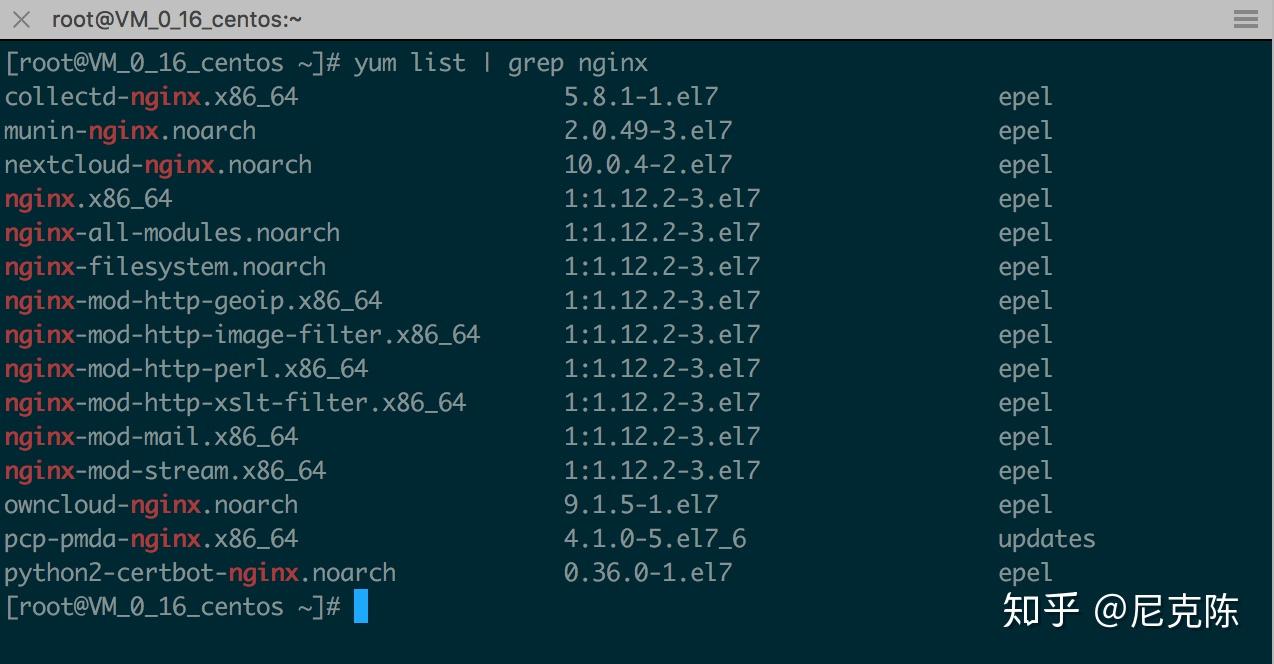
首先看看服务器内yum内的Nginx源的版本
yum list | grep nginx
这个版本不是很高,我们可以使用官方提供的源。
在终端输入如下
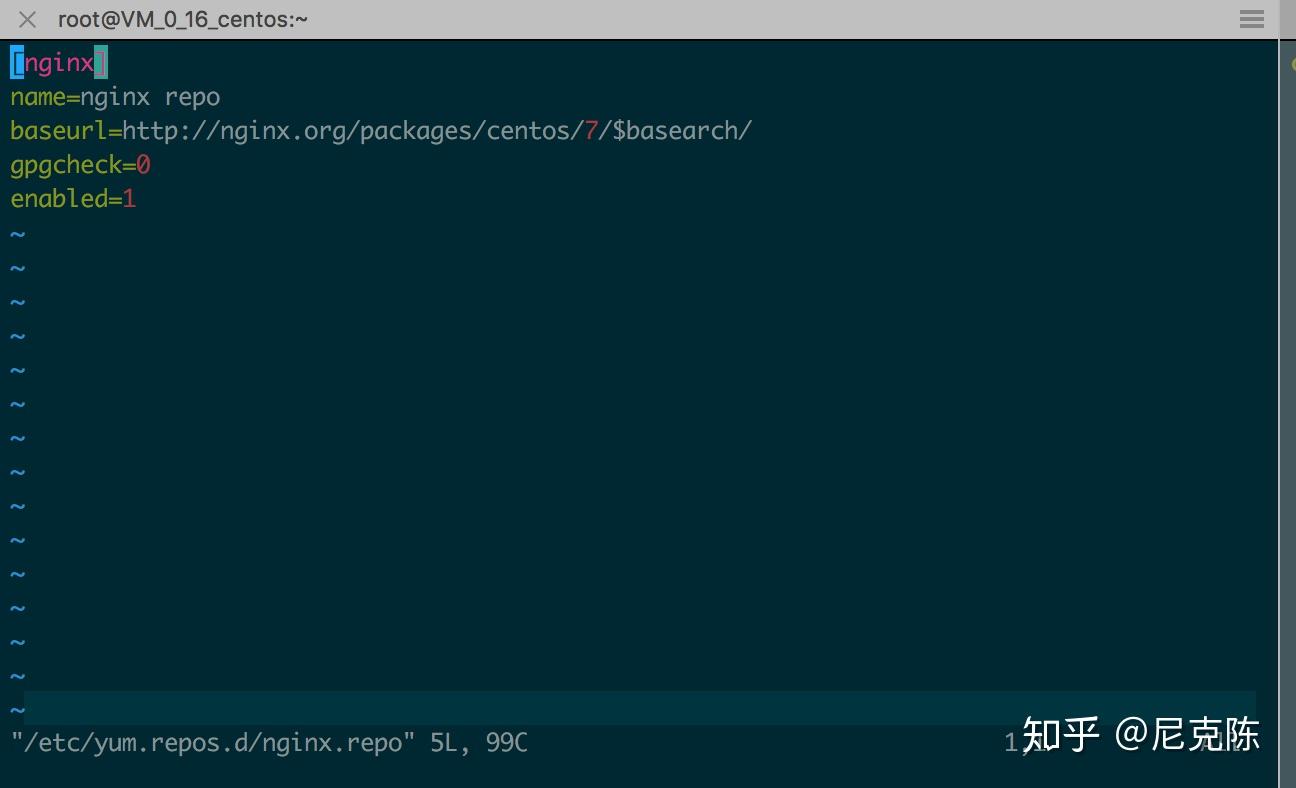
vim /etc/yum.repos.d/nginx.repo然后填入下列代码,注意,我的centos是7.x版本,所以我写的是7,同学们可以按照自己的版本来

保存退出
然后安装 nginx
yum install nginx
nginx -v运行上面指令之后,能得到最新的nginx版本如下

只能用舒服二字形容,一切顺利安装好nginx,玩归玩,闹归闹,一定要把nginx掌握好~~~
四、Nginx的配置文件
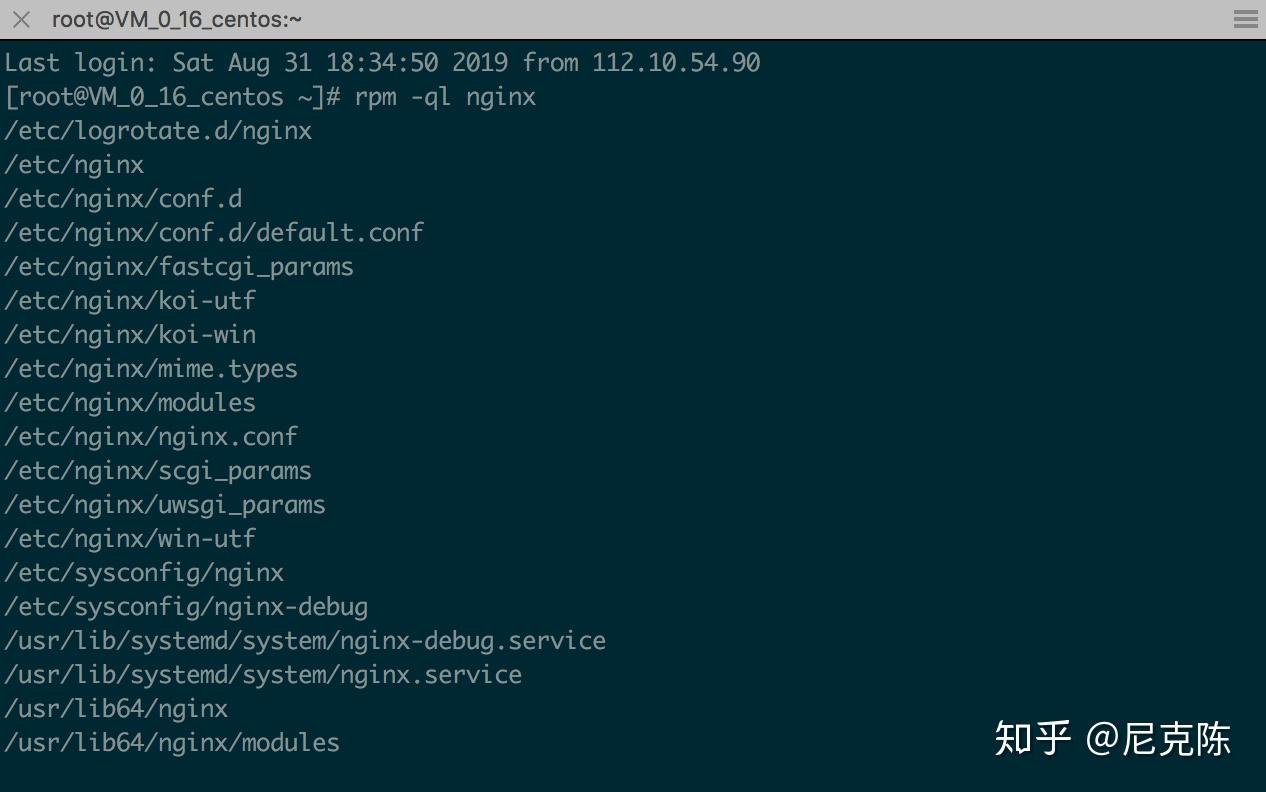
通过‘rpm -ql nginx’ 指令查看nginx都安装到了哪些目录

几个关键的位置要注意一下:‘/etc/nginx’、'/etc/nginx/conf.d' 、‘/etc/nginx/nginx.conf’
解释一下‘/etc/nginx/nginx.conf’,因为这个是nginx的主配置,比较重要
输入命令行
cd /etc/nginx
vim nginx.conf#运行用户,默认即是nginx,可以不进行设置
user nginx;
#Nginx进程,一般设置为和CPU核数一样
worker_processes 1;
#错误日志存放目录
error_log /var/log/nginx/error.log warn;
#进程pid存放位置
pid /var/run/nginx.pid;
events {
worker_connections 1024; # 单个后台进程的最大并发数
}
http {
include /etc/nginx/mime.types; #文件扩展名与类型映射表
default_type application/octet-stream; #默认文件类型
#设置日志模式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main; #nginx访问日志存放位置
sendfile on; #开启高效传输模式
#tcp_nopush on; #减少网络报文段的数量
keepalive_timeout 65; #保持连接的时间,也叫超时时间
#gzip on; #开启gzip压缩
include /etc/nginx/conf.d/*.conf; #包含的子配置项位置和文件再解释一下主文件中的子文件,就是 上面这个include下的.conf文件
进入 '/etc/nginx/conf.d/' 这个文件夹,再通过vim或者cat打开
server {
listen 80; #配置监听端口
server_name localhost; //配置域名
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
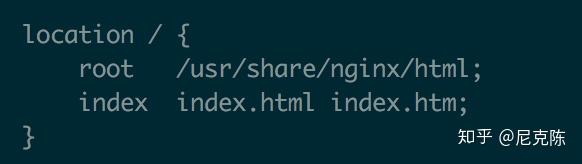
location / {
root /usr/share/nginx/html; #服务默认启动目录
index index.html index.htm; #默认访问文件
}
#error_page 404 /404.html; # 配置404页面
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html; #错误状态码的显示页面,配置后需要重启
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
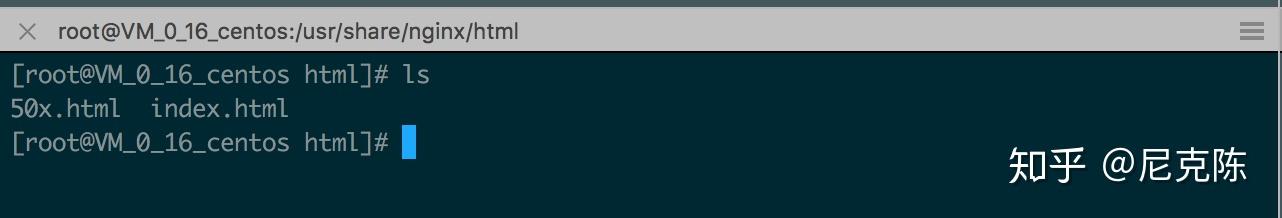
这里的root表示,项目文件是放在'/usr/share/nginx/html'下面,那么我们就去看看这里有啥呢

就这俩玩意儿,也就是一个默认的index文件和报错的时候会展示的50x.html页面
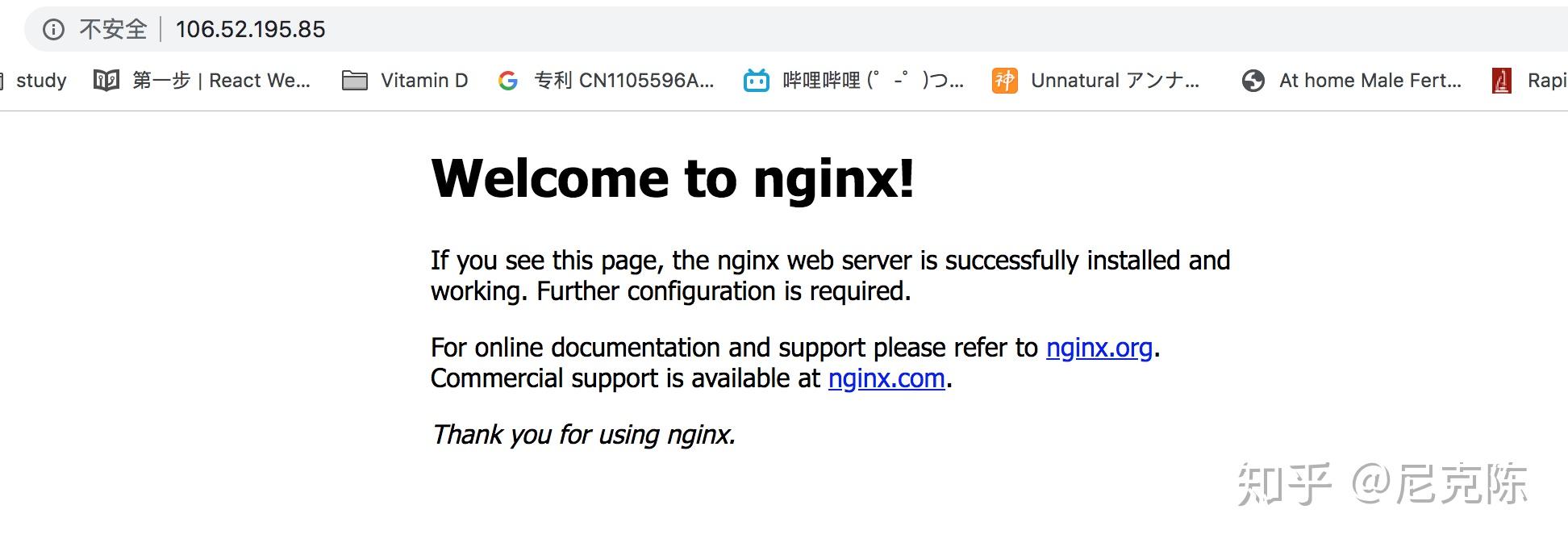
通过安全组的配置,允许浏览器访问服务器地址的80端口,下面就是我的腾讯云服务器的默认首页

安全组的配置会有些复杂,需要一些网络协议的知识,不过腾讯云提供了视频教程,大家可以看看地址在这里
这里还有一个小问题,就是当你们配置好default.conf的时候,需要重启nginx才能运行新改的配置,这里在服务器里运行指令 'nginx -s reload' 会报错‘nginx: [error] open() "/var/run/nginx.pid" failed (2: No such file or directory)’, 这个时候可以如下
// 先输入
nginx
nginx -s reload或者是如果你使用iTerm的话,可以配置.bashrc文件,添加一个alias的配置来简化运行nginx指令;或者是通过指令 ‘systemctl start nginx.service’ 启动nginx服务,通过指令 ‘ps aux | grep nginx’ 查看nginx是否是否启动;还有很多nginx的指令,大家自行去官网查看,这里不多bb了。
五、亲手配置404错误页面
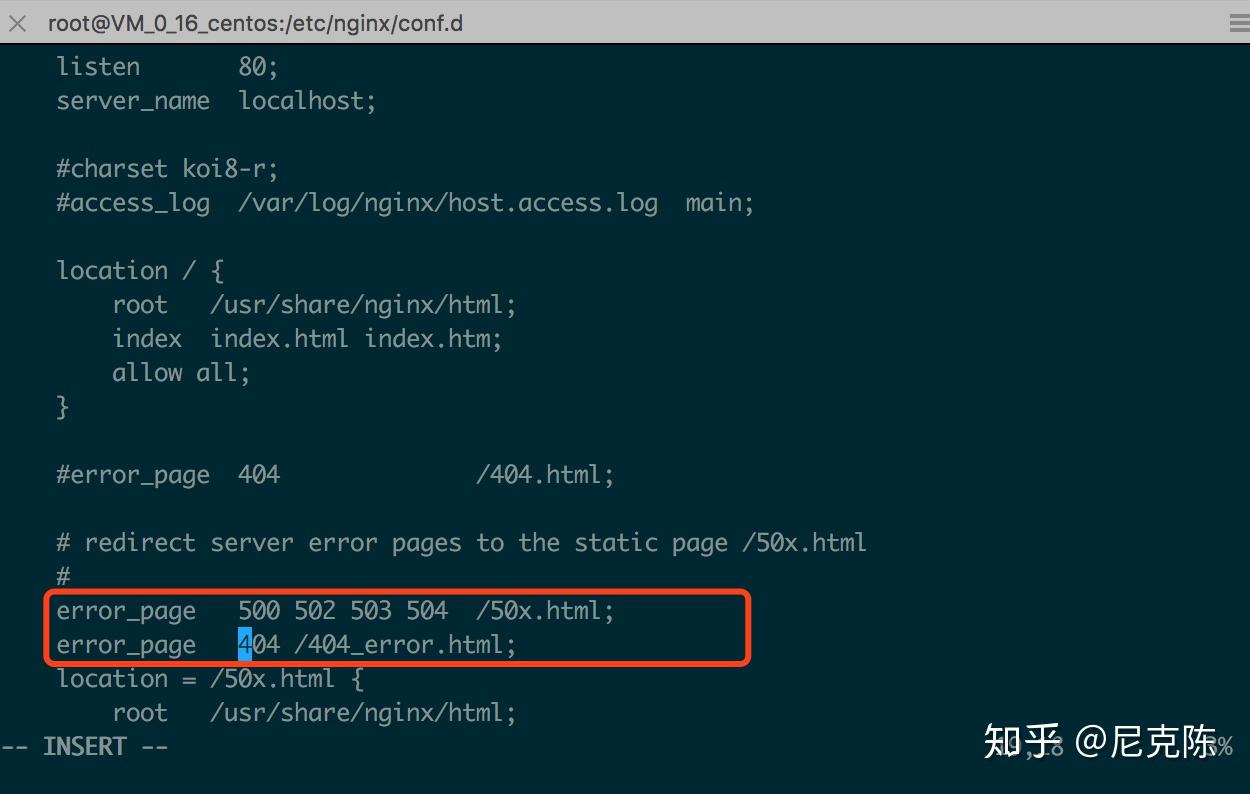
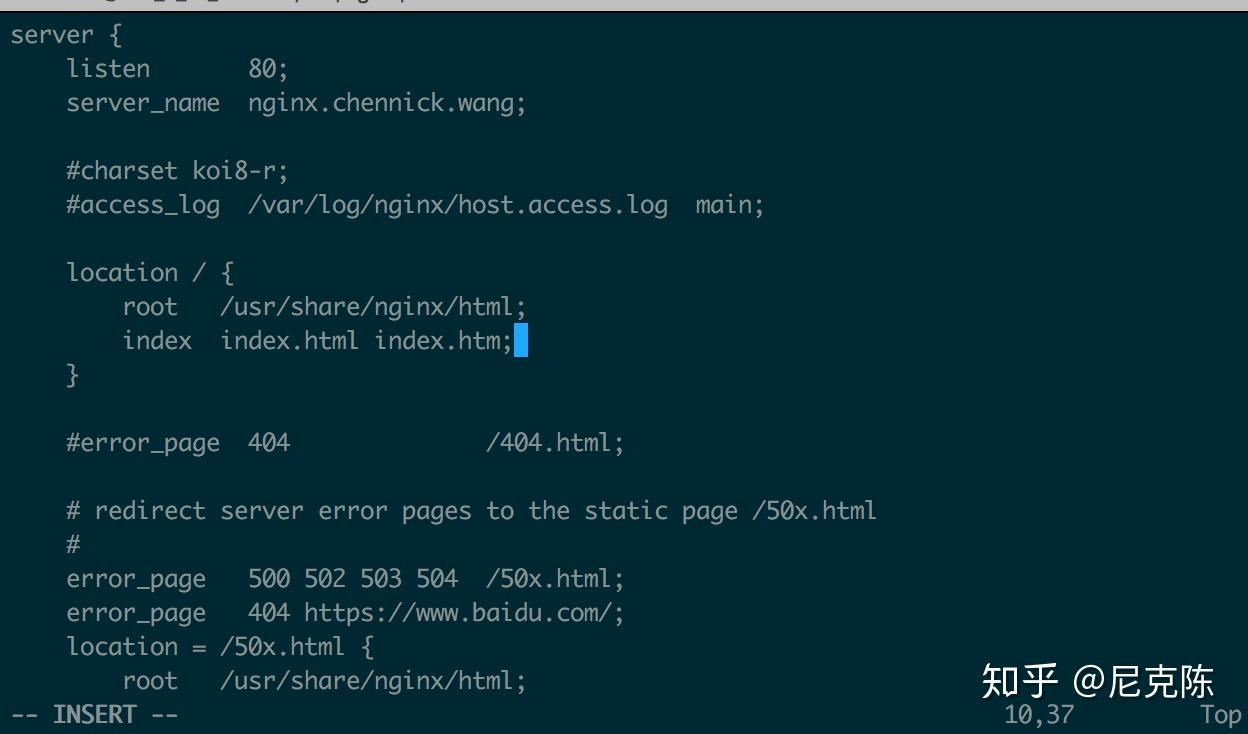
打开default.conf文件进行编辑

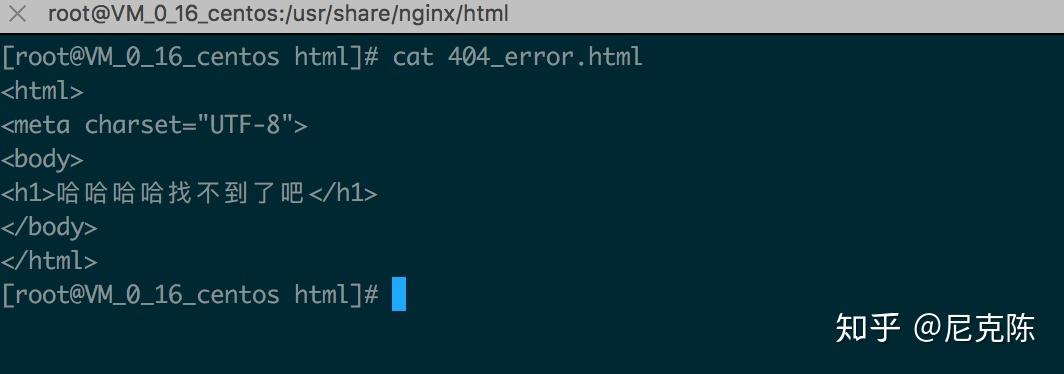
添加一个errorpage配置,然后再去配置 /usr/share/nginx/html里面的404_error.html
直接输入指令'vim 404_error.html'就会直接创建html文件

保存退出之后,记得重启一下nginx,然后去浏览器随便输入一个未知的路径,就能看到404页面如下

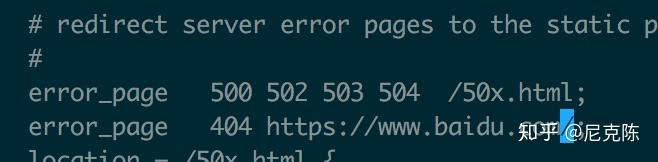
还能将位置页面指向另一个网址,default.conf如下设置

刷新刚才的浏览器页面,就会跳转到百度的首页去了
六、权限配置
简单的说,就是我想让谁能访问我的服务器,谁禁止访问我的浏览器
关键词是 ‘allow’和'deny'
顾名思义,allow就是允许谁访问,deny就是禁止谁访问
首先看看自己的ip地址,通过这个网址来获取
我的ip地址是'112.10.54.90',那么我来禁止我的ip访问服务器
location / {
root /usr/share/nginx/html;
index index.html index.htm;
deny 112.10.54.90;
}重启nginx之后,访问ip地址首页,结果如下

还可以更精准的定位某个路径下不可访问,如下设置
location =/admin {
deny all
}不再演示了,自行操作,光看可不行,请自己多多练习,看别人bb没用的
七、虚拟主机的设置
三种形式
1、基于端口号配置
2、基于域名配置
3、基于IP配置
工作中一般是不会基于IP配置的,因为哪来那么多钱买那么多IP呢,多数都是通过域名来配置,设置一下二级域名,做一个反向代理啥的。通过端口号也不多,因为我总不能在域名后面加个端口号把,十分难看且不雅。
着重讲一讲通过域名配置的情况,大家可以去买个域名玩一玩,几块几十块就有一个属于自己的船新域名,多的不说,去万网买一个吧。买完之后,通过解析添加一条记录如下

同理再添加一条记录,主机记录命名为nginx2
那么现在我就有两个二级域名
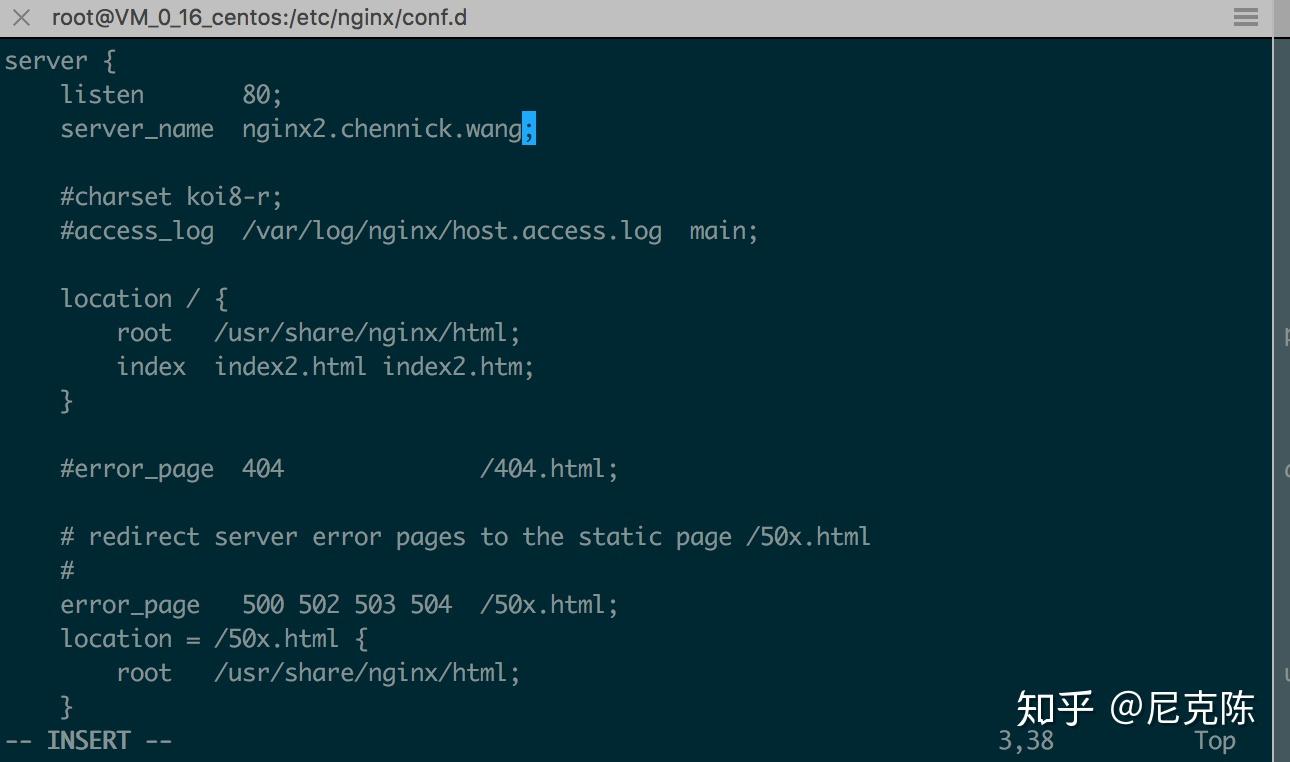
那么用第一个域名指向默认的nginx首页,用第二个新建一个虚拟主机


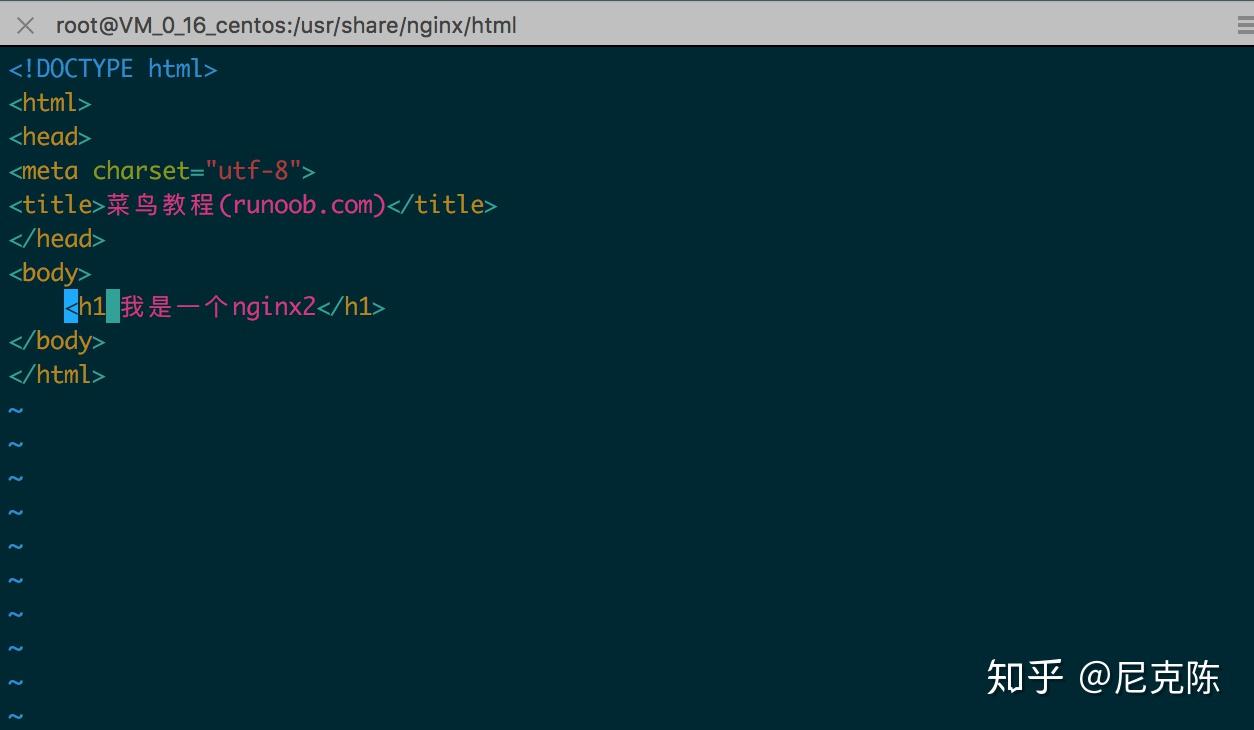
回去设置一下第二个域名的index2.html



玩到这儿,基本上你也就差不多入门了nginx的配置了
八、Nginx反向代理
反向代理对前端而言,是非常有用的,因为前端的跨域问题跨域通过反向代理来解决。废话不多说,进入正题。
如何配置反向代理呢,配置如下
server{
listen 80;
server_name nginx2.chennick.wang;
location / {
proxy_pass https://www.baidu.com/;
}
}上述配置,在浏览器访问nginx2.chennick.wang这个域名的时候,展示的页面是baidu.com/的页面,如下图所示

还有一些对PC端和移动端的判断,类似浏览器的userAgent去判断,然后根据PC和Mobile返回不同的站点,这里就不展开多说了,东西都差不多,看文档就行。
最后再多说一句,小伙伴们一定要自己去亲手写一写,光蹭一蹭不进去,是不行滴
文章借鉴了胖哥的Nginx系列教程,同学们想看视频的话可以移步到胖哥那儿看免费视频教程
一个前端必会的 Nginx免费教程 (共11集)jspang.comPS:(补充于2019年9月4日快下班的时候)
在云端服务器配置node环境:
这里推荐大家使用nvm去安装node,版本随时可以升级降级,非常友好,不过不建议在服务器随便升降版本,很危险。。。
具体方法:
1、通过 wget 下载nvm的sh脚本
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.6/install.sh | bash2、先更新一下bash_profile文件
source ~/.bash_profile3、安装完成以后使用 nvm - v 来测试安装是否成功
nvm -v4、安装成功以后会显示版本号和nvm 相关命令等提示
nvm install v12.6.0
nvm use v12.6.0
nvm alias default v12.6.0然后就能在全局使用npm













